素敵なテーマ
Cocoon-grayishに変更して、
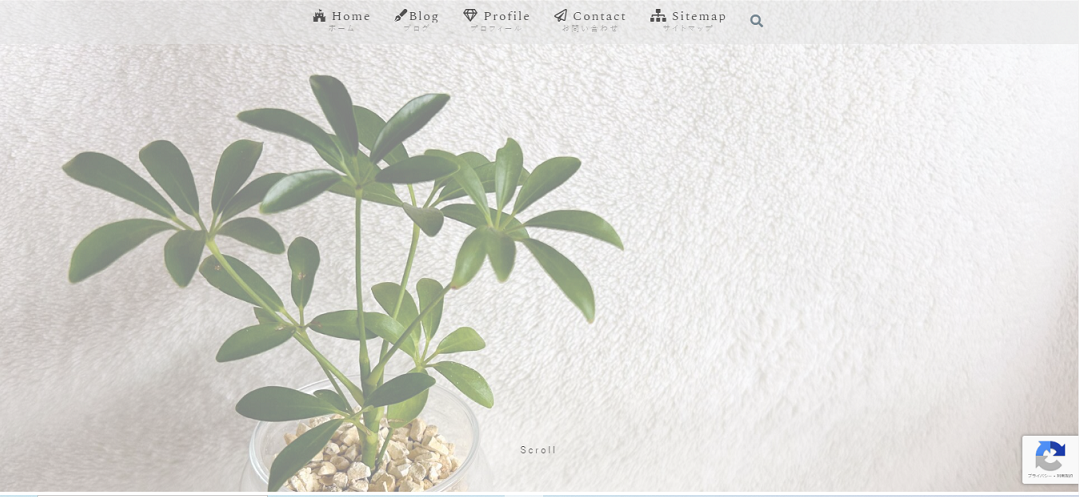
メインビジュアルの写真変更と
フォントの設定だけしていたのですが、
フロントページの
設定もしてみました。
カテゴリーごと
まだ記事数が少ないので
同じアイキャッチが並んでいますが、
フロントページの設定をすると
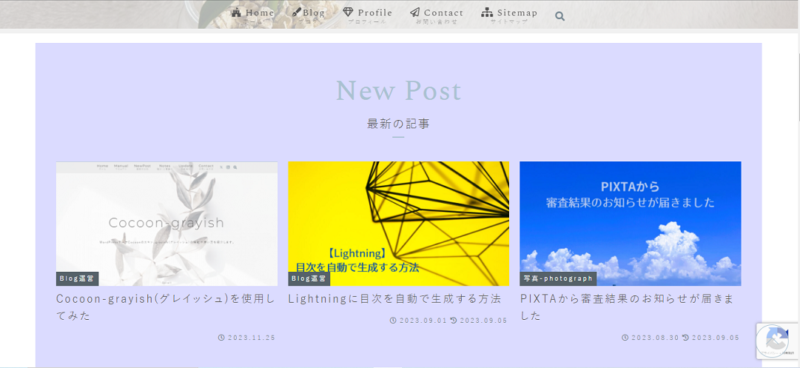
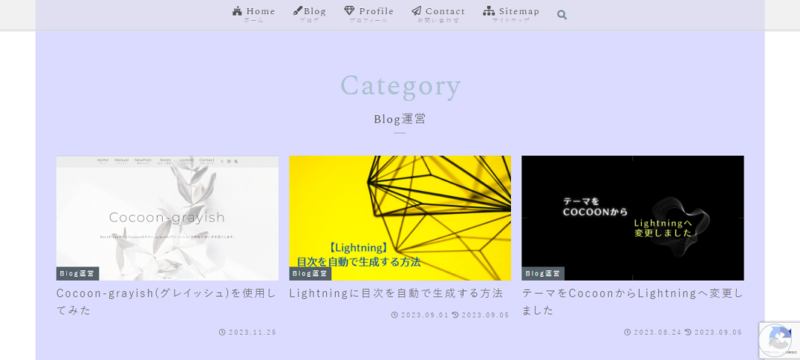
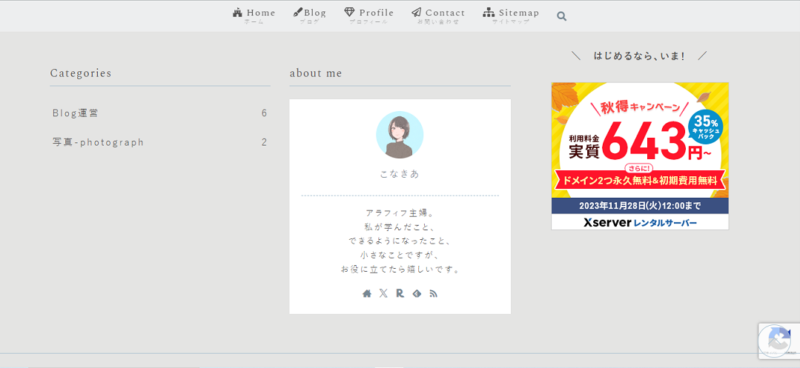
このような感じになります。



- New Post 最新の記事
- Category
- フッター
それぞれの仕上がりはこんな感じです。
フロントページには
- 一覧(デフォルト)
- タブ一覧
- カテゴリーごと
- カテゴリーごと(2カラム)
- カテゴリーごと(3カラム)
5つのパターンがあります。
私は「カテゴリーごと」を設定しました。
順番通りに

Cocoon-grayish
grayish(グレイッシュ)は、無料で高機能なWordPressテーマ、Cocoonのスキンです。画面いっぱいに表示されるメインビジュアル、シンプルなデザイン、独自のテーマカスタマイザーが特徴です。...
Cocoon-grayishのサイトに
設定方法が詳しく書かれています。
順番通りに進めるだけで、
素敵なブログサイトが出来上がります。
フロントページの
それぞれのデモを見る事ができるので、
イメージもしやすいです。
Cocoon-grayishをテーマに選んだ方で、
まだフロントページの設定をしていない方は、
ぜひ、設定してみて下さい!
まとめ
フロントページを設定したら、
改めて素敵だな~と感じました。
私にとっては2つ目のブログサイト、
konakia-net。
備忘録ブログとして始めましたが、
Cocoon-grayishのおかげで、
素敵なブログサイトになりそうなので、
備忘録ブログから路線変更して、
Cocoon-grayishの素敵さに見合った、
そして読んでくださる方に、
読んで良かった!
良いこと書いてあった!
そう思っていただけるような
ブログサイトにしていけたらと思います。
備忘録・雑記ランキング



comment