
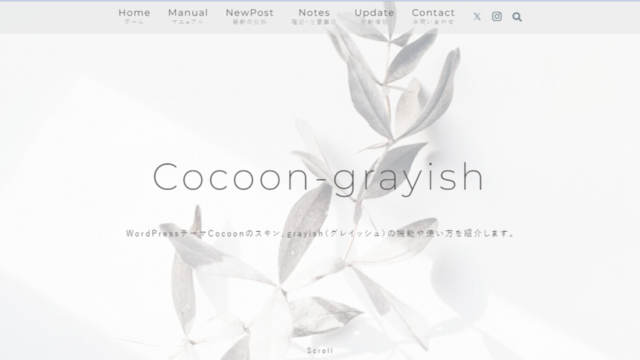
Cocoon-grayish(グレイッシュ)を使用してみた
2023.11.252025.03.13

Lightningに目次を自動で生成する方法
2023.09.012025.08.12

テーマをCocoonからLightningへ変更しました
2023.08.242023.09.05

Cocoon-grayishフロントページの設定をしてみた
2023.11.27

Cocoon-grayishサイトタイトルと英字フォントを設定しました
2023.11.282025.03.13

Cocoon-grayish メインビジュアルをスライダーにしてみた
2025.02.26

Cocoon-grayishフロントページのメインビジュアル画像を変更しました
2024.06.10

PIXTAで写真を初めて審査に出しました。
2023.08.242023.09.05
New Post
新着記事

フロントページに横方向に動くスライダーを設置してみました
メインビジュアルをスライダーにしたりフロントページをサイト型にしたり、ゆっくりではありますが、進化?しているkonakia.net。今回はフロントページに横方向に動くスライダーを設置してみました。プラグインを追加する必要があります。
2025.05.19

固定ページでフロントページを作成してサイト型にしてみました
もともと運営していたブログの方で、パターンを使ったフロントページを作成したのですが、思いのほかうまくいったので、さっそく、こちらのブログでもパターンを使ったフロントページを作成してみました。
2025.03.20

Cocoon-grayish メインビジュアルをスライダーにしてみた
メインビジュアルに動きが欲しいな~、写真も増やしたいな~って常々思っていたんですが、久しぶりにCocoon-grayishを覗いてみたら、プラグインだけでスライダーにできるって!これはやるしかないですね!
2025.02.26
Ranking
人気記事



