こんにちは、こなきあです。
テーマをCocoonからLightningに変更して、
記事を書くことにも、
ぼちぼち慣れてきました。
ぼちぼち慣れてきた頃に、
「あれ?ないな~。」
そうです、目次が無かったことに気付きました。
今回は
Lightningに目次を自動表示する方法です。
プラグインを使います
Lightningに目次を表示させるには、
プラグインを使用します。
他にも方法はあると思いますが、
あまり難しいことのできない私は、
プラグインを使用する方法を選択しました。
使用するプラグインは
「Table of Contents Plus」
です。
Table of Contents Plusとは?
WordPress記事の目次を自動生成するプラグインです。
投稿や固定ページの記事に記述したH1からH6までの見出しタグをもとに
目次を自動生成します。
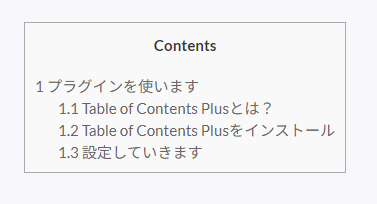
自動生成された目次は、記事本文の見出しH2、H3と
同じ構造になっていて、クリックすると移動することができます。
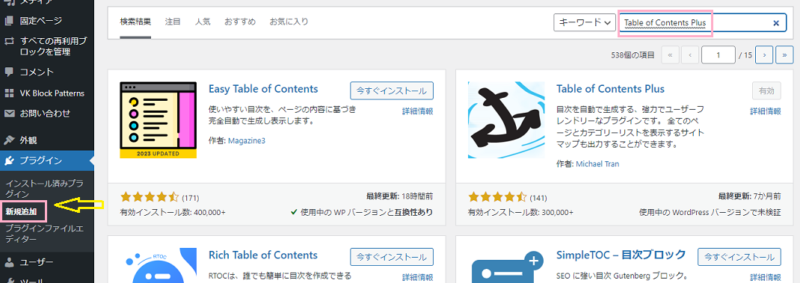
Table of Contents Plusをインストール

WordPressのダッシュボードから
プラグイン → 新規追加
キーワードに
Table of Contents Plusと入力。
インストールして有効化
設定していきます

インストールされたことが確認でき、
有効化ができたら設定していきます。

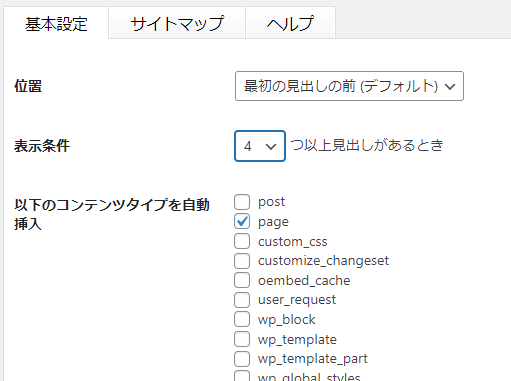
表示条件は4になっていますので、
数字を変更してください。
私は2に設定しました。
最初はpageにチェックが入っています。
これをpostに変更します。
「post」が固定ページ
「page」が投稿ページ です。
固定ページには目次は必要ないと思いますので、
チェックを外します。
固定ページにも目次が必要な方は、
チェックしたままで構いません。

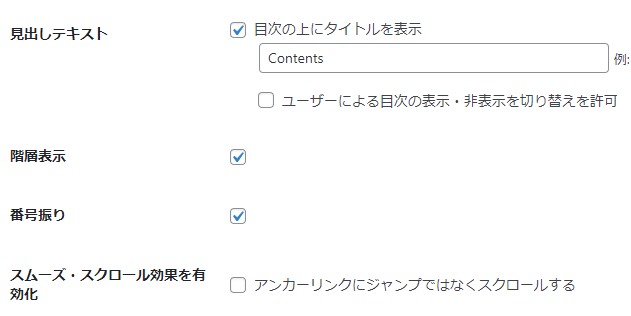
・見出しテキストは
Contentsとなっていますが、
目次やもくじに変更できます。
・階層表示は、
H2、H3、H4を

こんな感じに階層をつけて表示することです。
・スムーズ・スクロール効果を有効化は
目次をクリックしたときに、
スクロールで移動するかジャンプで移動するかです。
チェックを入れるとスクロールで移動します。

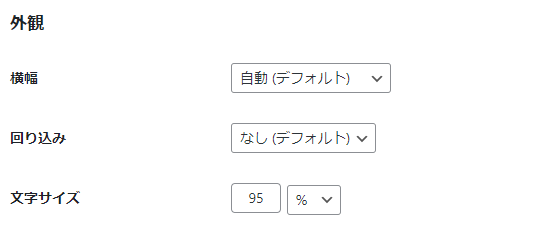
外観はデフォルトのままで私は問題なかったので、
変更せずデフォルトのままです。
基本的な設定は以上です。
高度な設定もあるのですが、
まだ勉強中ですのでいずれ・・・。
※補足:使用しているテーマによって独自のデザインになる場合があります。
左側から真ん中へ
Table of Contents Plusで生成されたもくじの
デフォルトの位置は左側です。
左側でも問題ないとは思いましたが、
なんとなく真ん中にしたいな~と
調べてみたところ、
CSSを追加することで解決できました。
参考にさせていただいたのはこちらです

丁寧にわかりやすく書かれていますので、
ぜひ、参考にしてCSSを追加してみてください。
まとめ
いかがでしたでしょうか?
Table of Contents Plusをインストールして、
有効化と設定をして
無事にもくじが表示されるようになりましたか?
プラグインを利用することで、
思っていたより簡単にできましたね。
正直、私のブログは特化ブログでもないので、
もくじがなくてもいいかな~と思ったのですが、
もくじについて調べてみると、
・検索エンジンのためになる
・読者のためになる
と書かれていました。
検索エンジンも大切ですが、
なにより読者の方が訪問してくれた時、
ブログに何が書かれているのか
もくじを見ることでわかるので、
もくじを表示することは
大切なことだとわかりました。
まだもくじを表示させていない方は、
ぜひ、Table of Contents Plusで
もくじを自動生成してみてください。
備忘録・雑記ランキング



comment