こんにちは
Cocoon-grayishが
かなり気に入って、
毎日少しずつ設定している
こなきあです。
今回は
サイトタイトルと英字フォントを設定しました。
サイトタイトル

Cocoon-grayishにテーマを変更する前は
こなきあnetと
ひらがなを使用していました。
また元に戻すかもしれませんが、
今回の設定をするにあたって、
英字タイトルがおすすめ
と記載されていましたので、
一旦、英字タイトルにしてみました。
フロントページの設定前に、
サイトタイトルと英字フォントの
設定はしていたのですが、
サイトタイトルが表示されなくて、
「なんで???」
って頭を悩ませていたんですが、
思い出したんです!
サイトタイトルを表示しない
CSSを追加していたことを。
CSSを追加してたら、
何をどうやっても表示されるわけないですよね。
CSSのことを思い出し、
削除して無事に表示されるようになりました。
ちなみに、
サイトタイトルを表示させないCSSはこちらです。
.logo-header{
display: none;
}参考にさせていただいたのはこちらです。
英字フォント
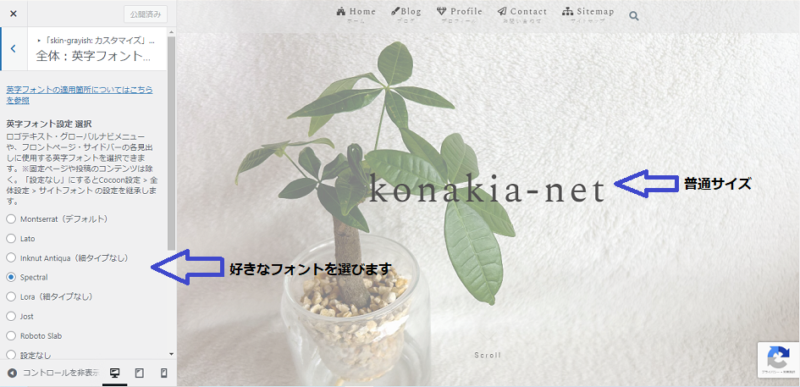
サイトタイトルには7種類の
英字フォントがあります。
私はSpectralを選びました。
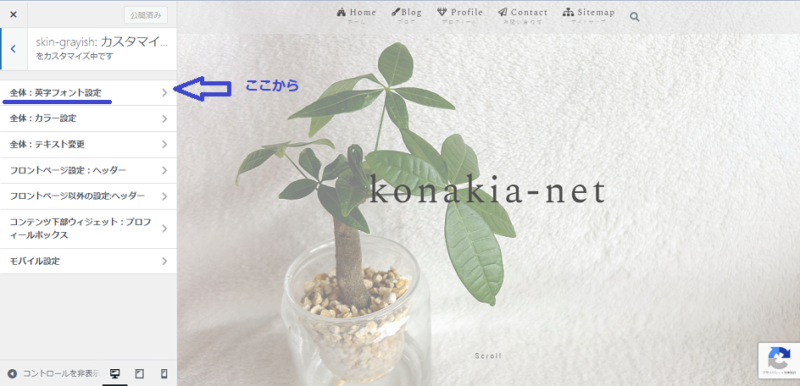
設定するのはすごく簡単です。

ダッシュボードのメニューから
外観→カスタマイズ→全体:英字フォント

好きなフォントを選んで、公開。
簡単ですよね!
細字タイプなし
と書かれていないフォントは、
普通サイズと細字を選べます。
サイトタイトルを
普通にしようか細字にしようか
悩み中です。
写真を変更しました
サイトタイトルが表示できるようになって
観葉植物の葉と文字がかぶって
見にくいかな~と感じたので
写真を変更しました。
今の写真もかぶってますよね?
そうなんです。
葉と文字がかぶらないわけではなく、
パキラの方が葉が大きめで少ないので
かぶっていても見やすいかな?
と感じたので変更しました。
簡単に設定ができるので、
フォントの変更や、
フォントサイズ、
サイトタイトルをひらがなにしてみるなど
いろいろ試してみたいと思います。
備忘録・雑記ランキング




comment