grayishを使用し始めてすぐから、
なんかちょっと見た目が違うかも?
追加したCSSだよね?
気づいてはいたのですが、
合ってないこともないかなと
そのままにしていたのですが、
「CSS消そう!」
思い立ったので消しました。
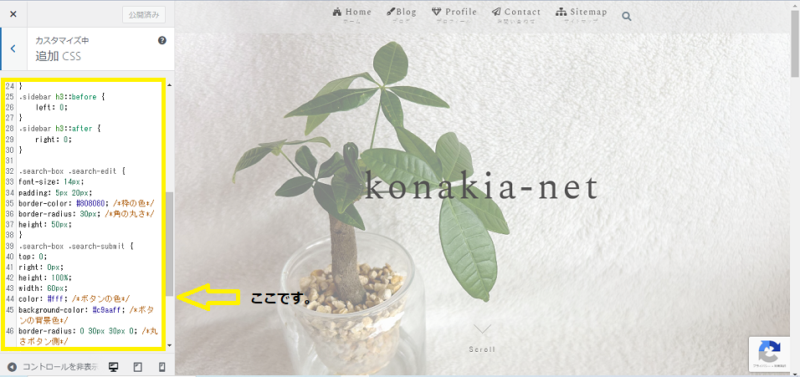
見出しのカスタマイズ

見出しのカスタマイズをしたとき、
追加したCSSがこちらにありました。
見出しだけでなく、
背景色も追加していたので、
見た目がちょっと違っていました。
追加したCSSをいっきに消して、
すっきりさせました。
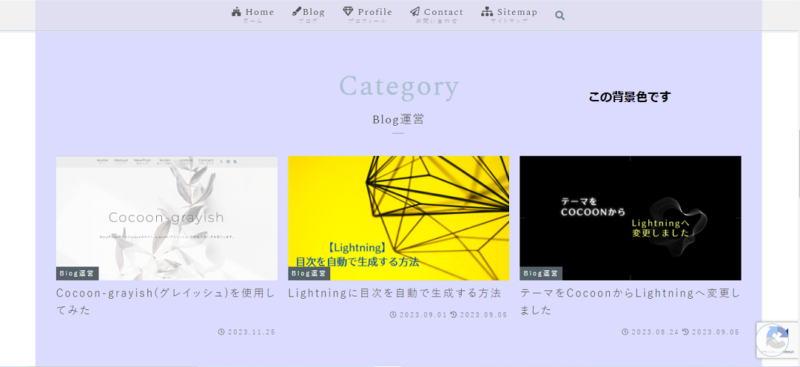
CSSを消す前は

追加していたのがうすいグレーなので、
べつにおかしくはないのですが、

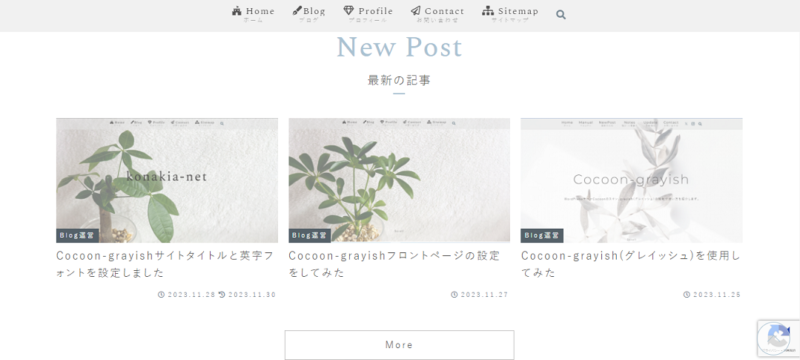
やはり背景色がない方が
grayishの素敵さがよくわかります。
grayishの淡い感じ、
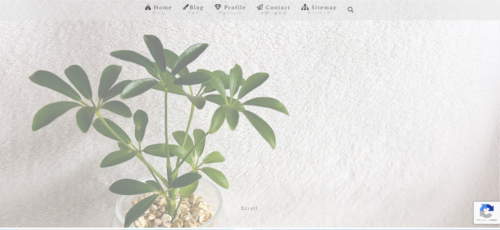
ホーム画面に使用している、
観葉植物:カポック(シェフレラ)も
自分の家のリビングで
スマホで撮影したとは思えないくらい
素敵に見えるんです。
私、photoAC(写真AC)にも
クリエイター登録していて、
カポック(シェフレラ)もアップしているのですが、
ホーム画面に使用するようになって、
ダウンロードされる回数が増えました。
ブログを見てくれた人が、
ダウンロードしてくれているのかな?と
勝手に思っています。
まとめ

「あ~追加したCSSだな。」
気付いてはいたけれど、
「まあ、おかしくないからいいかな。」
CSSを消さずにいましたが、
「やっぱり消そう!」と思い、
追加したCSSを消して、
本来のgrayishにしました。
いったん、追加したCSSは消しましたが、
試してみたいことが見つかったら、
CSSを追加したいと思います。
備忘録・雑記ランキング


comment