こんにちは、こなきあです。
気付けば1年以上ブログを放置してしまってました。
手際も悪いし、人一倍時間もかかるけど、
今後も続けていきますのでよろしくお願いします。
今回はテーマを変更したときの話です。
無料テーマ Cocoon
私は「こなきあnet」ともう1つブログがあるのですが、
どちらのブログもテーマはCocoonを使用していました。
以前ブログにも書きましたが、
無料テーマ Cocoon を使用している、していた理由ですが、
- 機能が豊富なのに無料
- 初心者にもカスタマイズしやすい
- Cocoon ユーザーが多い
まだまだ書きたいことはたくさんあるのですが、
終わらなくなるのでこのくらいにしておきます。
そんなCocoon好きの私ですが、
急に「冒険してみよう!」と思いまして、
ブログテーマを「Lightning」へ変更しました。
はじめてのテーマ「Lightning」
Cocoon好きだけど冒険してみよう!
と思い立ち、
おすすめテーマの記事を書いたとき、
いろいろ調べて記録したノートを引っ張り出し、
どれにしようかな~と考えてたとき、
そういえば、
無料テーマの「Lightning」が
気になっていたんだ!と思い出しました。
気になってはいたけれど、
ブログで紹介はしていませんけど。
私は趣味でと言いますか好きでと言いますか、
スマホで空の写真を撮っているのですが、
自分のブログに自分で撮った写真を使いたい!
常々思っていて、
「Lightning」のスライドトップ画面に
自分の写真を使用したら良いだろうな~
素敵なのになるんじゃないかな~
いつか「Lightning」を使おう!
そう思っていたことを思い出し、
Cocoonからテーマを変更しようと
思いついたとき、
ブログで紹介はしなかったけれど
「Lightning」にしよう!と決めました。

「Lightning」を使用してみて
Lightning専用のプラグインをインストールするとか、
見出しの上下の余白を自分で設定するとか、
Cocoonと違うことがたくさんあって、
インストールという言葉に、
「大丈夫かな?」と毎回ビクビクの私ですが、
なんとか、どうにかこうにか、使えています。
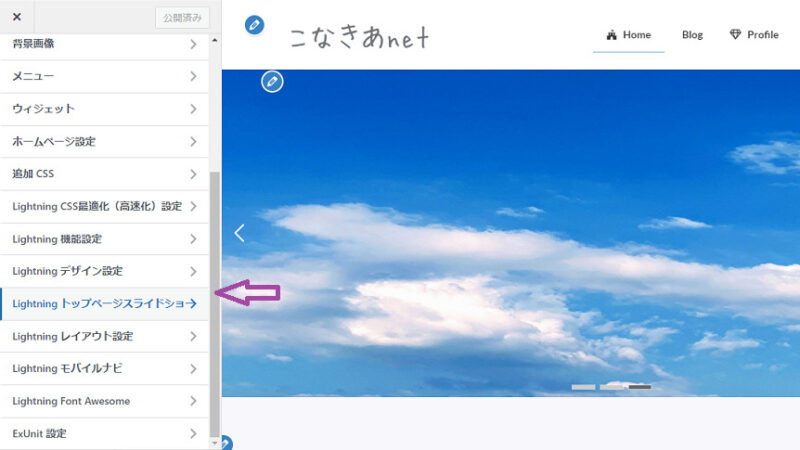
私が一番気に入っている、
トップページのスライドショーですが、

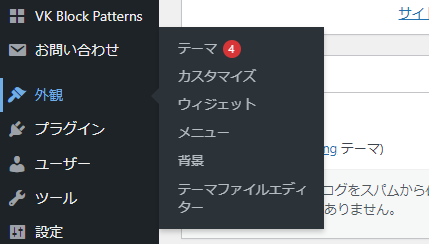
ダッシュボードから、
外観→カスタマイズで

このような画面になるので、
Lightningトップページスライドショー
を選択して画像をアップロードすれば、
自分だけのスライドショーが楽しめます。
自分で撮ったお気に入りの写真を、
スライドショーに使用することができ、
大満足の私です。
まとめ
今回はブログテーマを
CocoonからLightningへ変更したこと
Lightningでスライドショーを
設定する方法をご紹介しました。
まだまだ記事数も少ないし、
Lightningの機能にどのようなものがあるのか、
未確認の部分が多いのですが、
これから少しずつ実際に使用していき、
ご紹介できればと思っています。
備忘録・雑記ランキング



comment